(マニュアルをまとめつつあります.)
実用的なGUIアプリを構築するにはボタンやメニューを始めとする各種のコントロール(GUI部品)を多数使用しますが,それらを全て手作業でコーディング(プログラムのソースコードの手入力)するのはとても煩わしく,生産的ではありません.
統合開発環境(IDE)と呼ばれるツールを用いることで直感的にGUIを構築することができ,それに対応するコースコードを自動的に生成することができます.ここでは NetBeans IDE というツールを用いて手軽にGUIアプリを構築する手順を紹介します.
NetBeans IDEはこのサイトからダウンロードできます.
またGUIを直感的に構築・編集するためには JavaFX SceneBuilder も入手してインストールしておく必要があります.(入手はこちら)
【プログラム作成手順】
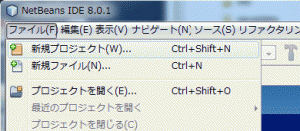
NetBeans IDEを起動して「ファイル」→「新規プロジェクト」を選びます.(下図参照)

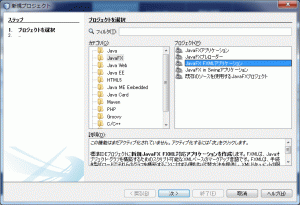
次に,下のような表示になるので,「カテゴリ」から「JavaFX」を選択し,「プロジェクト」から「JavaFX FXMLアプリケーション」を選んで「次へ」ボタンをクリックします.

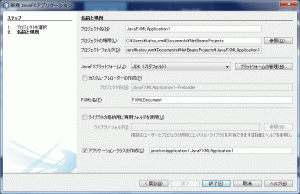
次に,下のような表示になるので,プロジェクト名やプロジェクトに関連するファイル群を保存する場所などを設定して「終了」ボタンをクリックします.

プロジェクトとはプログラム開発作業に関連するファイルや設定などをまとめたものだと考えてください.1つの開発単位は1つのプロジェクトとして1つのフォルダにまとめて保存されます.この例では “JavaFXMLApplication1” という名前のプロジェクトを作成しています.
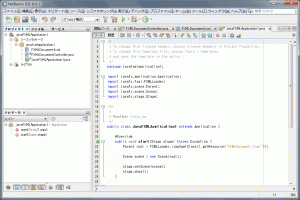
以上の作業で新規プロジェクトの作成が完了してプログラムの開発作業が可能になります.(下のような表示となります)

プロジェクトを作成して開発準備が整うと最初の段階で次のようなファイル群が生成されます.
- mainメソッドを収めたアプリケーションの最上位のソースコード
プロジェクト名と同じ名前のソースファイルが生成されます.上の例では “JavaFXMLApplication1.java” というソースファイルが生成されます. - GUIを記述するFXMLファイル
JavaFXではXML形式(FXML形式)でGUIを構築することができ,デフォルトでは “FXMLDocument.fxml” という名前のファイルが生成されます. - GUIのイベントハンドリングのためのソースコード
GUIからのイベントを受けて起動するメソッド群を記述するソースコードで,デフォルトでは “FXMLDocumentController.java” という名前のファイルが生成されます.
プロジェクト生成直後は,サンプルとして1つのボタンのみを備えたGUIのアプリケーションのためのソースコードになっており,これを改造して独自のアプリケーションに仕上げていきます.
GUIの追加とイベントハンドリングの記述:
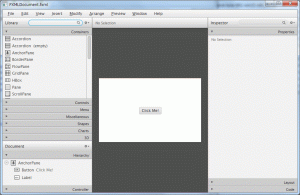
NetBeans IDEの「プロジェクト」タブからFXMLファイルをダブルクリックすると JavaFX SceneBuilder が起動してGUIの編集が始まります.(下図)

例えばこのインターフェースにメニューバーを取り付け,「File」メニューの「Close」を選択するとプログラムが終了するようなアプリケーションに改造してみます.
- ステップ1: メニューバーの取り付け
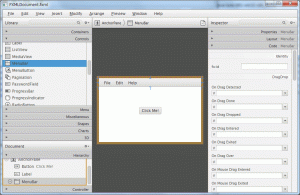
SceneBuilderウィンドウの左端の「Control」の中から「MenuBar」を選び,これをGUIの上にドラッグ&ドロップするとメニューバーが設置できます.(下図)

- ステップ2: メニューとメニュー項目の取り付け
ウィンドウ左端の「Menu」から「Menu」や「MenuItem」を選んでメニューバーに取り付けていきます.この例では,予め登録されているメニュー項目「Close」があるので,取り付け作業の説明は省略します. - ステップ3: GUIへのイベントハンドリングの登録
GUIのメニューバーを選択しておき,ウィンドウ左端の「Hierarchy」の中から「MenuItem Close」を選択します.次にウィンドウ右端の「Code : MenuItem」の中にある該当イベントの部分(この例では「OnAction」)に,そのイベントが起こったときに起動するメソッドの名前を入力します.この例では「Close」を選択したときに “QuitAction” というメソッドが起動するように設定しています. - ステップ4: ソースコードの追加
”FXMLDocumentController.java” の中に,イベントに対応して起動するメソッドを記述します.この例では「QuitAction」というメソッドの記述を追加しています.
以上の作業で出来上がったコードを下に示します.
ソースコード “JavaFXMLApplication1.java”
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | package javafxmlapplication1; import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage; public class JavaFXMLApplication1 extends Application { @Override public void start(Stage stage) throws Exception { Parent root = FXMLLoader.load(getClass().getResource("FXMLDocument.fxml")); Scene scene = new Scene(root); stage.setScene(scene); stage.show(); } public static void main(String[] args) { launch(args); } } |
FXMLのコード “FXMLDocument.fxml”
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?xml version="1.0" encoding="UTF-8"?> <?import java.lang.*?> <?import java.util.*?> <?import javafx.scene.*?> <?import javafx.scene.control.*?> <?import javafx.scene.layout.*?> <AnchorPane id="AnchorPane" prefHeight="200" prefWidth="320" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8" fx:controller="javafxmlapplication1.FXMLDocumentController"> <children> <Button fx:id="button" layoutX="126" layoutY="90" onAction="#handleButtonAction" text="Click Me!" /> <Label fx:id="label" layoutX="126" layoutY="120" minHeight="16" minWidth="69" /> <MenuBar layoutY="2.0" prefHeight="25.0" prefWidth="320.0"> <menus> <Menu mnemonicParsing="false" text="File"> <items> <MenuItem mnemonicParsing="false" onAction="#QuitAction" text="Close" /> </items> </Menu> <Menu mnemonicParsing="false" text="Edit"> <items> <MenuItem mnemonicParsing="false" text="Delete" /> </items> </Menu> <Menu mnemonicParsing="false" text="Help"> <items> <MenuItem mnemonicParsing="false" text="About" /> </items> </Menu> </menus> </MenuBar> </children> </AnchorPane> |
イベントハンドリングのためのソースコード “FXMLDocumentController.java”
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | package javafxmlapplication1; import java.net.URL; import java.util.ResourceBundle; import javafx.application.Platform; import javafx.event.ActionEvent; import javafx.fxml.FXML; import javafx.fxml.Initializable; import javafx.scene.control.Label; public class FXMLDocumentController implements Initializable { @FXML private Label label; @FXML private void handleButtonAction(ActionEvent event) { System.out.println("You clicked me!"); label.setText("Hello World!"); } @FXML private void QuitAction(ActionEvent event) { System.out.println("You Selected Quit from menu."); Platform.exit(); } @Override public void initialize(URL url, ResourceBundle rb) { // TODO } } |
上のコードに追加したイベント用のメソッド「QuitAction」の中の Platform.exit(); という記述はアプリケーションの終了処理を行うものです.
注意: FXMLで構築したコントロール(GUI部品)はこのクラス内のオブジェクトとして宣言する必要があり,宣言文の直前にはアノテーション「@FXML」を記述する必要があります.
【プログラムの実行】
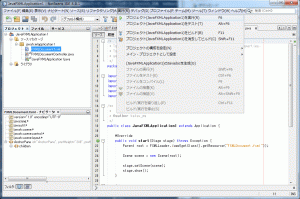
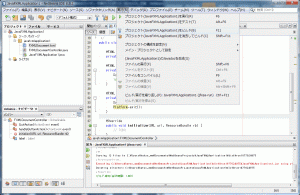
作成したプログラムを実行するには,NetBeans IDEのメニュー「実行」から「プロジェクト…を実行」を選びます.(下図)

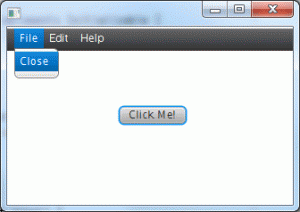
するとプログラムがコンパイルされて実行されます.(下図)

【アプリケーションのビルド】
作成したプログラムを,単体で実行できるパッケージにビルドするには,NetBeans IDEのメニュー「実行」から「プロジェクト…をビルド」を選びます.(下図)

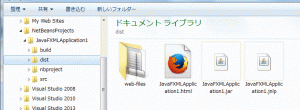
この操作によって,ビルドされたパッケージが “.jar” という拡張子のついたファイルとして,プロジェクトフォルダ内の “dist” フォルダの中に生成されます.(下図)

このjarファイルはダブルクリックで実行を開始することができます.
——————————————————-
● FXMLアプリケーション構築例(NetBeans IDE & Java FX Scene Builder)
画像ビューワ(複数ウィンドウを持つアプリ)